How Can We Help?
Design Customization Guide for Sites, Journals, and EventsDesign Customization Guide for Sites, Journals, and Events
This guide is for Digital Commons repositories starting the design process as part of their site setup and also for journals or events that would like a unique design. It explains the available options and the steps in the design process—from completing the setup form to launching your new repository, journal, or event.
The process and specifications here also apply to free annual redesigns that are available for sites, journals, and events.
When you’re ready to begin a new design or redesign request, or if you have any questions not covered here, please contact Consulting Services.
Page Sections and Layout Options
All Digital Commons repositories, journals, and events make use of common templates, which can be customized with unique design elements. These templates provide a reliable design framework, facilitate a quick setup process, and come with many configurable elements.
The commonalities in our templates allow us to roll out new features and improvements to all Digital Commons sites regularly. The specifications below help ensure your site will have consistent display across devices and maintain functionality with future versions of the Digital Commons software.
The Digital Commons Basic Page Template
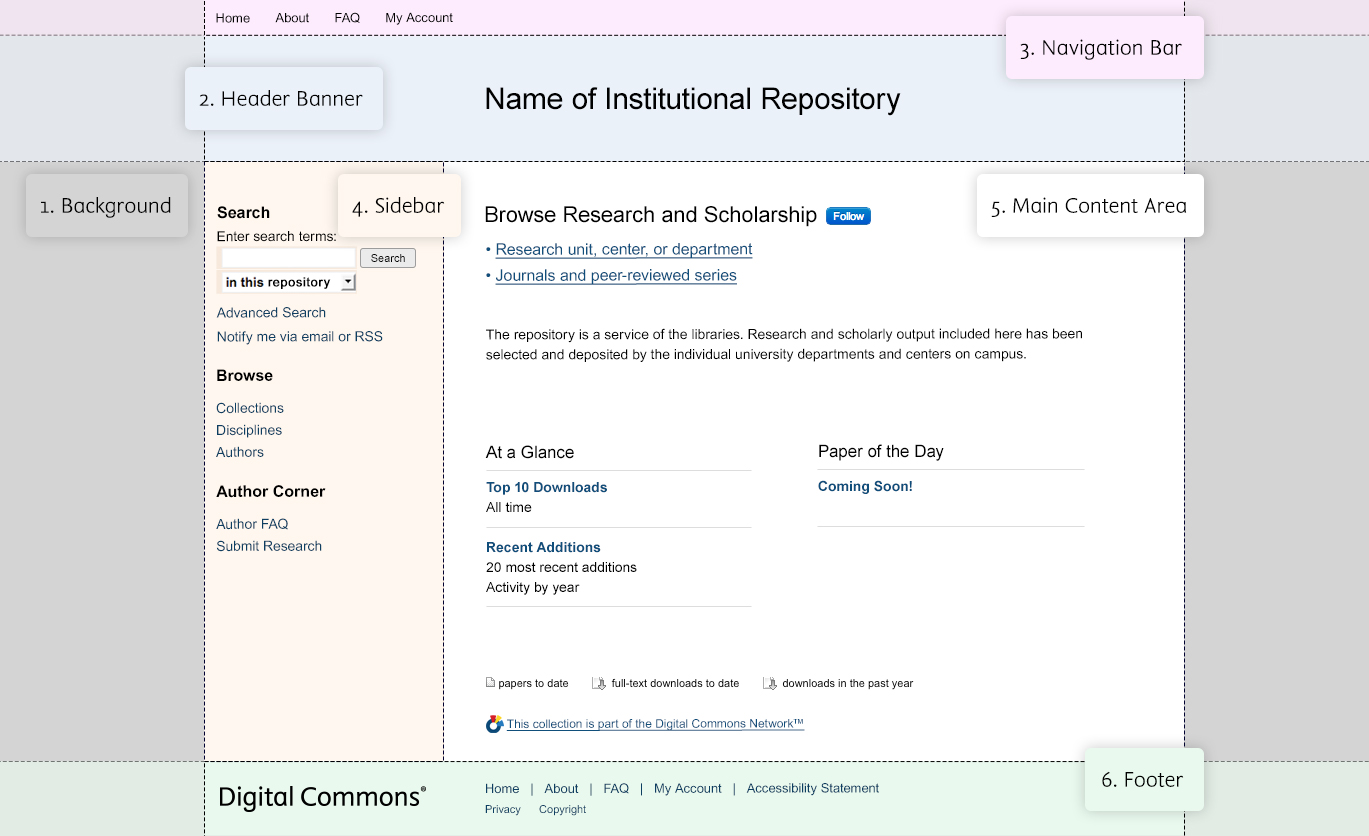
All Digital Commons sites are composed of the page elements highlighted below. The diagram shows the basic template sections, with descriptions in the numbered list that follows.
The options and specifications are identical for sites, journals, and events. Content in the sidebar and main content area will differ.

Descriptions of Page Sections
The following list contains specifications and tips for each of the numbered sections in the above diagram:
1. Background: A simple site background works well for a design that will not distract from the content. White or flat colors are excellent choices. Repeatable images or patterns also work well as they load quickly.
2. Header Banner: Our design team can use a banner you provide or we can work with art assets that you include with your setup form to create an original banner. If there aren’t any images or other assets available, we can create a simple and professional text-based banner for your site.
- DC banners can be either a fixed width of 980 pixels or full width. For full-width banners, the background area on either side is utilized to achieve a full-width look (on most monitors). If you’d like a full-width banner, the width of the image provided to us should be at least 1920 pixels.
- Banner height is variable, with an average height of 126 pixels.
- If you’re creating your own banner, please keep in mind that small text in a banner can be difficult to read on mobile devices.
3. Navigation Bar: The standard global navigation bar contains four tabs with links to Home, About, FAQ, and My Account pages. These tabs can appear above or below the site banner based on your setup form selection. The links and labels can be customized.
4. Sidebar: The sidebar is 240 pixels wide. Depending on your selection on the setup form, it can appear on the left or right side of the page. By default, the IR sidebar contains search, browse, and author links sections in that order; these can be customized to appear in any order. Many institutions include a logo or social media icons below these links.
5. Main Content Area: This section contains most of the site’s content and is very flexible, though the maximum width for content contained here is 740 pixels. The design mock-ups you receive will include placeholder text with a list of links and a bit of introductory text, and cover art for journals if requested.
- Many sites also use this area to hold a slideshow, content carousel, or image. These can be changed in the configurations or with the help of Consulting and don't require a redesign.
- You may choose browse buttons for your repository homepage instead of browse links, if desired, and these will appear in your design mock-up. See the site setup form for button options.
- As a site grows, the main content area can be adjusted to include a readership map on the repository homepage as well as a Discipline Wheel reflecting your site’s scholarship. New sites launch without these features enabled, so they’re not included in most design mock-ups.
6. Footer: The standard footer links, including the accessibility statement, appear here. The DC logo is also in the footer and always appears under the sidebar. Many institutions decide to include a secondary logo in the footer, but we recommend not adding critical links because they won’t be visible when browsing on a mobile device. As an alternative, we support adding extra links to the sidebar.
Examples of Layout Options
Header banner width:
Header banners have a width of 980 pixels or they can span the full width of the page.
| Fixed-width header banner: | Full-width header banner: |

|

|
Sidebar and navigation bar positions:
In the “Site Layout” section of the setup form, you can choose the position of the sidebar and the navigation bar. The sidebar can be positioned on the left or right side, and the navigation tabs can appear above or below the header. Below are four possible site layout configurations.
| Sidebar on the left and navigation tabs above: | Sidebar on the right and navigation tabs above: |
 |
 |
| Sidebar on the left and navigation tabs below: | Sidebar on the right and navigation tabs below: |
 |
 |
Colors, Logos, and Images in Your Design
If you are at an institution with a marketing department, you may wish to check with them for any specific colors, logos, typefaces, graphic elements, or other requirements. Feel free to include a style guide or graphics standards with your setup form.
Considering Accessibility of the Color Palette
All DC sites include an accessibility statement and follow both the Web Content Accessibility Guidelines (WCAG) 2.1 and U.S. Federal Government Section 508 Guidelines. When suggesting a site to match or including colors in the “Additional Design Notes” section of the setup form, it is helpful to keep accessibility in mind. A color palette with adequate contrast allows more users to access your site, including visually impaired or color blind individuals. Our design team may need to make slight adjustments to your design in order to meet accessibility standards.
Images and Logos
If you would like to include images or logos in the design of your site, please provide them to Consulting Services along with your setup form. The setup form contains more details about image formats. For your header banner, you can specify images to use in your banner or provide your own complete header banner following the specifications in this guide. You might also consider a full-width image in the main content area below the banner (see Displaying Logos, Images, and Slideshows for more details).
Image Slideshows and Content Carousels
Image slideshows and content carousels allow you to curate and share dynamic images with visitors on your repository, journal, or event homepage. If you know you’d like to include a slideshow or carousel, please indicate this on your setup form and we will include it in the mock-up. See Displaying Logos, Images, and Slideshows for more about these display options.
Site Typography
Digital Commons sites use the default typography shown below, or you may request other web-safe fonts and/or Google Fonts.
Digital Commons Default Typography
By default, we utilize Arial and Georgia CSS font stacks, which will fall back to the next available font in each list if the initial font is not available on a user's computer.
- Body text: Arial, Verdana, Helvetica, default sans-serif
- Headings (H1, H2, H3, etc.): Georgia, Times New Roman, default serif
This image depicts each default font name styled in its own font:

Suggested Web-Safe Fonts
Below are suggested web-safe fonts, which are fonts that most users typically have installed on their computers.
- Arial
- Courier New
- Georgia
- Impact
- Lucida Sans Unicode
- Palatino Linotype
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Google Fonts
Google Fonts are web-based fonts that can be pulled into any site using a snippet of code. We support the use of Google Fonts, either exclusively or in combination with other fonts listed above. You may enter the desired font on your setup form and our design team will locate the correct code.
Additional Information About Typography
Digital Commons displays written content using the CSS font-family property. This property specifies which typeface the browser should use when loading your site. In its simplest form, only a single typeface needs to be specified.
However, most typeface files are located on site visitors’ computers, so there is no certainty that the correct typeface will be used when a browser renders your repository. Since not everyone has the same browser or installed typefaces, naming only a single typeface can lead to a repository that looks different than expected.
“Font-family” provides a mechanism for dealing with this: it accepts a comma-separated list of typefaces, or font stack, and it will try each in turn until it succeeds in matching an available font.
The Digital Commons Design Process
The design process begins when you return a completed site, journal, or event setup form to Consulting Services, along with images and other materials you’d like to incorporate. The Digital Commons design team will use these assets to create a site mock-up, plus up to two revised mock-ups based on your feedback. Once you approve a mock-up, we will build a sandbox (preview) site based on the selected design. Your live site can be launched following completion of the sandbox site.
Phase 1: Gathering resources and completing the setup form
The setup form for your site, journal, or event will be the foundation of the design, so it’s valuable for everyone involved in the project to have a chance to provide input. Technical design details are welcome, but never required. Give us your best description, including any websites that you’d like to match, and our design team will translate your vision to the Digital Commons design template. You may provide links to any Digital Commons sites that contain elements you like as well.
What to provide to Consulting Services:
- The Digital Commons IR Setup Form, which will communicate your preferred layout, colors, and fonts. Or a Journal Setup Form or Event Setup Form if initiating a journal or event design.
- Any images or logos that you’d like to use in the design. While our team is unable to create images from scratch, they are happy to work with and modify the assets you provide.
- Institutional branding or graphics guidelines, if applicable.
- It is not necessary at this stage to provide the unique text and links that you'd like to include in the main content area and sidebar. In order to focus the mock-up process on the core design elements, placeholder text is used unless otherwise requested.
- If you think you might want an image slideshow or content carousel on your homepage, you can request to see one in the mock-up to get a sense of the homepage layout.
Prefer to create your own design? If you would like to have us base the design on a mock-up you supply, Consulting Services can provide a Photoshop template.
Phase 2: Reviewing and approving design mock-ups
Our design team provides up to three mock-up iterations to perfect the design, incorporating any feedback you have until you’re ready to give approval. You may choose from any of the completed iterations for your final design.
Once a design mock-up has been approved, the design is considered finalized and is applied to a sandbox site. Further modifications may not be possible to fixed elements such as the header banner, site colors, and footer. For more detail on the mock-up process, please refer to your setup form.
There are still many ways that a site with a finalized design can be modified, as described above in the template section descriptions, and also in Displaying Logos, Images, and Slideshows on Your Site. In addition, you may request a redesign annually that follows this same basic design process; please check with your consultant if you would like more information.
Phase 3: Sandbox site setup and administrator training
You can use your sandbox site to get familiar with the features of your repository, journal, or event. After the sandbox site has been created, Consulting Services will plan a training session to review the configurations and site tools for administrators, editors, and any other stakeholders. You will also have the opportunity to use the sandbox site to fine-tune body text and links before launching the live site.
Phase 4: Site launch and publishing content
When you’re ready to launch the new site, please contact Consulting Services with at least three days’ lead time to allow us to configure the site. The sandbox site and its configurations will be copied to the live, publicly accessible site along with body text and links. Articles or other submissions you’ve uploaded to the sandbox site during training or testing will not be transferred.
FAQ
What domain address can we use for our Digital Commons repository?
You may choose a unique domain or make it a part of an existing one. Examples: https://ideascholar.com or https://ideascholar.library.umarin.edu. The domain cannot include a subdirectory (example: https://library.umarin.edu/ideascholar). Your repository’s domain address is permanent and any changes after initial DNS setup may incur fees, so it’s best to choose something that can continue to represent your repository.
Can we name our repository “Digital Commons?”
“Digital Commons” shouldn’t appear as a stand-alone title for a repository. Digital Commons is a trademarked name, and your repository is a unique instance of a product. If you choose to use “Digital Commons” in your official name, you’ll want to connect it with your institution. Examples: “Digital Commons @ Marin University” or “Marin University Digital Commons.”
We recommend choosing a unique name, if possible, for search engine optimization. When common words or phrases appear in a title, your site may be forced to compete with other similarly named sites for a limited number of spots at the top of search results.
Our institution is rebranding. Can we redesign our site?
Free redesigns are available annually for existing sites, journals, and events. If it has been a year or more since your initial design or last redesign, you can submit a redesign request by filling out part two (the design section) of the setup form and providing it to your consultant. You may leave the first part of the setup form blank.
If you need to make changes to the design of your site once it has been launched, please speak with Consulting Services about redesign options. Site redesign fees may apply after a design has been approved.
 Digital Commons Help Center
Digital Commons Help Center