How Can We Help?
Displaying Logos, Images, and Slideshows on Your SiteDisplaying Logos, Images, and Slideshows on Your Site
Digital Commons offers image display features that you can use to visually enrich your repository’s homepage, sidebar, or collection pages.
When requesting a custom design or redesign for a site, journal, or event, you may also ask to include these elements in mock-ups.
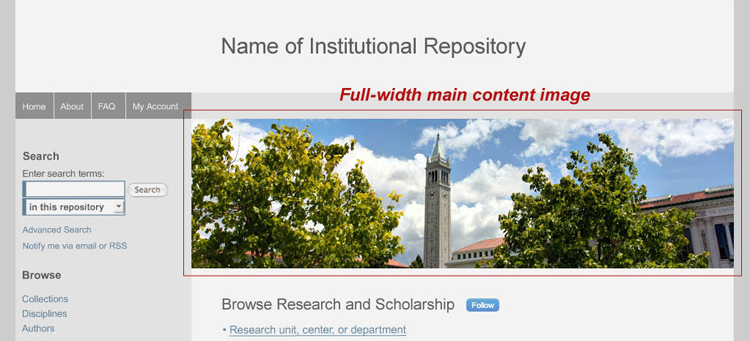
Full-Width Homepage Image
The repository homepage can feature a full-width image in the main content area. You may specify that you’d like to include this during setup or, for existing sites, simply upload at the site level. You can switch out the image regularly or as needed.

How to Enable Homepage Images
- On the administrator Configuration page at the site-level, upload a PNG or JPG file in the Homepage Image section
- The image should be a minimum of 740 pixels wide to span the main content area. Larger images will proportionally resize to fit.
Community and Publication Structure Logos
You can add a logo to any community or publication structure (series, book gallery, etc.) on your site. Logos help to enliven landing pages for colleges, departments, centers, or initiatives and to provide context for visitors. Images uploaded as logos can be actual logos as well as introductory banners or photographs representing a particular collection.
Within multi-level collections, structures grouped within a community inherit that community’s logo, so it’s easy to spruce up many of a collection’s pages with a single file. However, you can always upload unique logos for the individual structures or choose not to display a logo for them.
Logos appear above introductory text. They can either stack above the structure’s title or appear alongside it, depending on width and the settings selected. The title may also be hidden, if desired, such as when the title appears in the logo itself. See examples below followed by instructions.
Logo stacked over the structure title:
The setting to “stack” the community logo and title displays the title below the logo.

Logo and structure title side by side:
Smaller logos can display next to a publication structure’s title, as in the book gallery pictured below. To accomplish this, leave the “stacked” setting for the logo unchecked (see below for details).

Logo with the structure title hidden:
This community logo incorporates the name of the college. The community title has been hidden so it doesn't duplicate the college name on the page.

How to Enable Community or Publication Structure Logos
- On the Configuration page of the community or publication where you'd like to add a logo, find the Logo section. This will read Series Logo within a series, Book Gallery Logo within a book gallery, etc. For journals, contact Consulting Services, who will add your logo and make any necessary layout adjustments to fit your journal’s setup.
- Upload a GIF, JPG, or PNG and enter the dimensions.
- Check the available options if you wish to hide the publication title, stack the logo above the title, or stop inheriting the parent community logo.
- Enter a link for the logo, if desired.
- Click Submit Changes on the Configuration page when done; then click the Update link to display the logo on the front end. You may also play around with settings and use the Preview link after saving to see how things will look before updating.
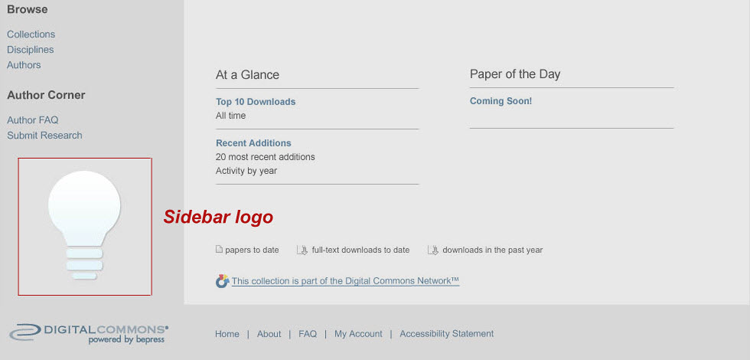
Sidebar Logos and Images
If you wish to include an image or logo in the sidebar of your repository, community, or publication, let us know during setup or at any time once your site has launched. This image can link to an external site, such as your library, supporting institution, or event sponsor.

How to Enable Sidebar Logos
Include this request with your site, journal, or event setup form; or contact Consulting Services to add a sidebar logo to an existing site at any time.
Image Slideshows and Content Carousels
Display dynamic image slideshows on your repository, community, or publication homepage with images powered by a Digital Commons image gallery or other RSS image feed. Make it a content carousel if you wish to include curated metadata for your images.
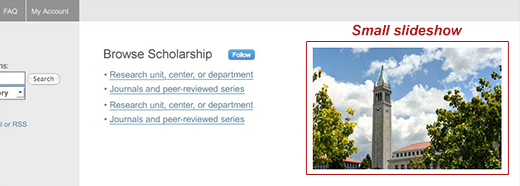
Small slideshow:
These rotating images can fit comfortably on the page without overwhelming your text content.

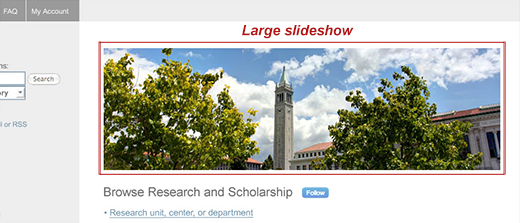
Large slideshow:
Select this option if you have big, high-resolution images that you would like to display prominently.

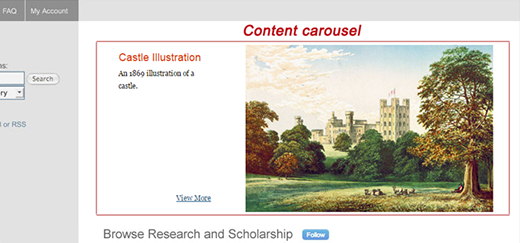
Content carousel:
The carousel provides a compact combination of images and text, and can include a link to featured content.

How to Enable Slideshows and Carousels
On the site homepage:
Slideshows or carousels may be added to the homepage to highlight featured collections, glimpses of academic life, or the value of depositing research into an IR. If you would like to add a slideshow or carousel on your repository homepage, please share your request with Consulting Services. If you know you’d like to include one in a new site, journal, or event design, please indicate this on your setup form and we will include it in the mock-up.
On a publication structure or community page:
- Look for the Content Carousel or Image Slideshow section on the Configuration tab within the community or publication you’re modifying.

- Slideshows and carousels support feeds from image galleries on your site as well as RSS feeds from other sources. Enter the feed URL in the Image feed URL for slideshow setting. If using a Digital Commons image gallery, append
/gallery.rssafter the gallery URL (e.g.,https://ir.marin.edu/student_art/gallery.rss). - For a content carousel, check the box next to Make slideshow a content carousel.
- Control display size by adjusting the height and width settings. Consider using images of a uniform size and shape for a cleaner transition between slides.
- For image slideshows, enter the width and height of the images in pixels using numbers only. 300 x 300 results in a standard, medium-sized slideshow. 666 pixels is the maximum width and is appropriate for slideshows with wider, banner-like images. Tip: You can approximate width and height and use the Preview link in the sidebar to help fine-tune the dimensions.
- For carousels, enter a pixel value for width between 640-666 (enter the number only). Height can be left blank.
- Click Save Changes on the Configuration page, then click the Update link (e.g., Update ir_series) in the sidebar.
Changing the links for images in a slideshow or carousel:
Visitors can click on images in a slideshow or content carousel to visit the image page in the gallery. If you would like to customize the link for any images to go to a different page (e.g., a featured collection landing page), please let Consulting Services know. They will add a metadata field to the image gallery so you can add custom links to any or all images.
For more information about the settings on this page, see Digital Commons Administrator Configurations.
 Digital Commons Help Center
Digital Commons Help Center