How Can We Help?
Customize DCX Item Pages and ThumbnailsCustomize DCX Item Pages and Thumbnails
To add text and other content to your item page within an exhibit, click Pages in the sidebar, and then click the title of the exhibit.

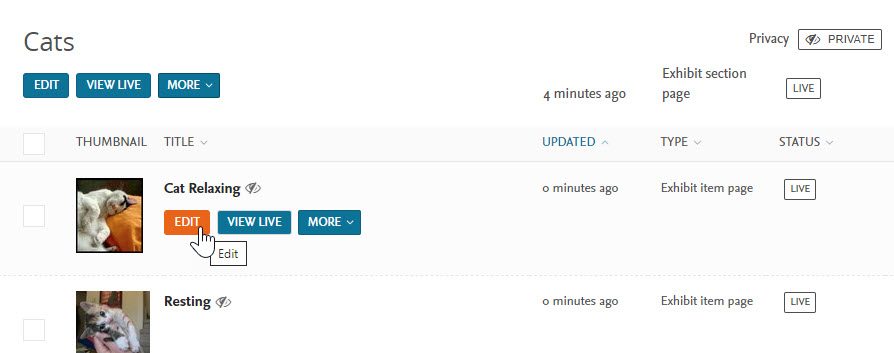
A list of items in the exhibit will display. Roll over an item to show options and click the Edit button.

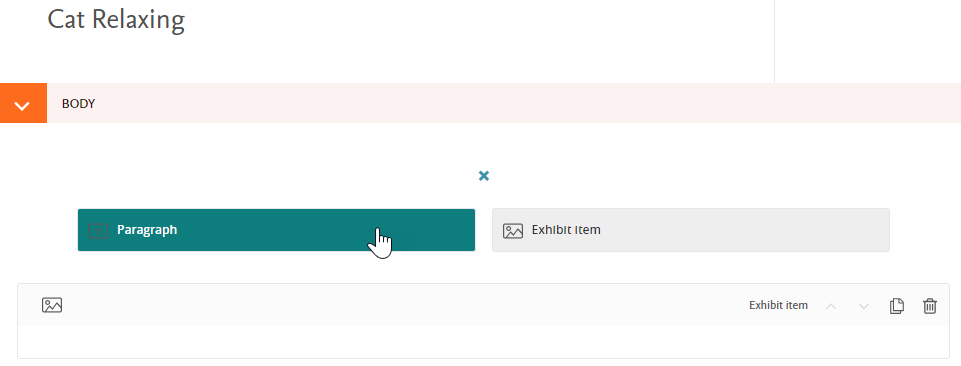
On the edit page, if you would like to add text or other content to the item page, click the + plus button in the Body section either above or below the Exhibit Item (depending on where you would like the content to be placed).
![]()
Then click the Paragraph button.

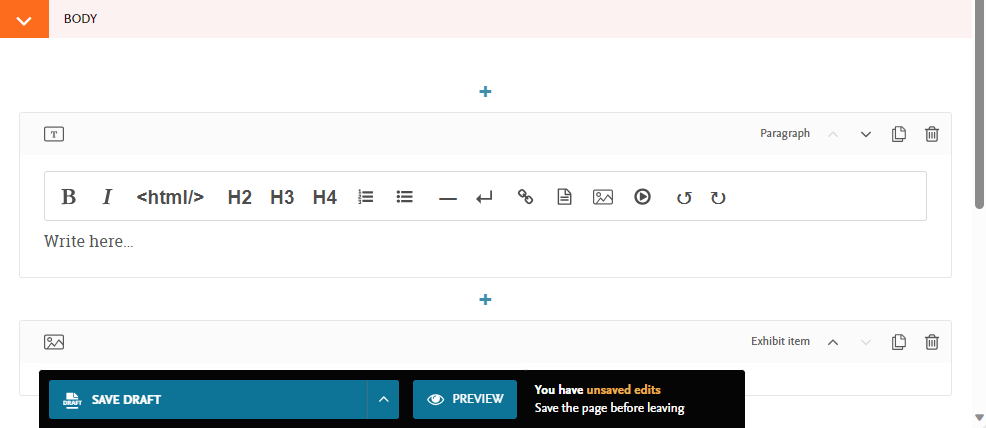
This will create a paragraph block where you can add text, links, attachments, images (using the ![]() icon), or embedded content (using the
icon), or embedded content (using the ![]() icon). You can embed content from providers not supported by oEmbed or Embed.ly by adding embed code using the <html/> formatting option.
icon). You can embed content from providers not supported by oEmbed or Embed.ly by adding embed code using the <html/> formatting option.

See the Upload or Search for Images in DCX page for more details about adding images.
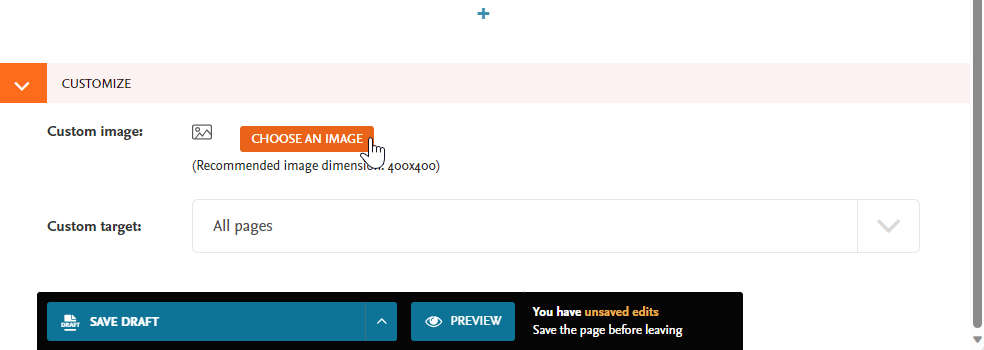
You can also choose a custom thumbnail image to display for the item. In the Customize section of the edit page, click Choose an Image next to the Custom Thumbnail option.

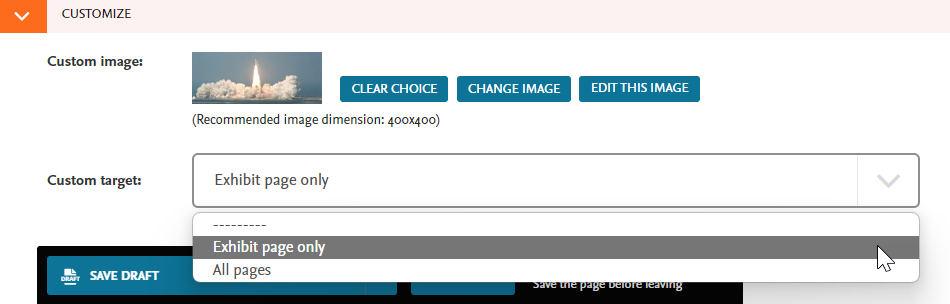
After you have chosen the image, select where you’d like the thumbnail to appear—either the Exhibit page only or All pages (this will show the thumbnail both on the exhibit page and on the item page itself).

To make the above changes live, scroll to the bottom of the page and expand the Save Draft menu, then click Publish.
 Digital Commons Help Center
Digital Commons Help Center